init
This commit is contained in:
16
.editorconfig
Executable file
16
.editorconfig
Executable file
@@ -0,0 +1,16 @@
|
|||||||
|
# http://editorconfig.org
|
||||||
|
root = true
|
||||||
|
|
||||||
|
[*]
|
||||||
|
indent_style = space
|
||||||
|
indent_size = 2
|
||||||
|
end_of_line = lf
|
||||||
|
charset = utf-8
|
||||||
|
trim_trailing_whitespace = true
|
||||||
|
insert_final_newline = true
|
||||||
|
|
||||||
|
[*.md]
|
||||||
|
trim_trailing_whitespace = false
|
||||||
|
|
||||||
|
[Makefile]
|
||||||
|
indent_style = tab
|
||||||
3
.fatherrc.ts
Normal file
3
.fatherrc.ts
Normal file
@@ -0,0 +1,3 @@
|
|||||||
|
export default {
|
||||||
|
esm: 'babel',
|
||||||
|
};
|
||||||
26
.gitignore
vendored
Normal file
26
.gitignore
vendored
Normal file
@@ -0,0 +1,26 @@
|
|||||||
|
# See https://help.github.com/articles/ignoring-files/ for more about ignoring files.
|
||||||
|
|
||||||
|
# dependencies
|
||||||
|
/node_modules
|
||||||
|
/npm-debug.log*
|
||||||
|
/yarn-error.log
|
||||||
|
/yarn.lock
|
||||||
|
/package-lock.json
|
||||||
|
|
||||||
|
# production
|
||||||
|
/es
|
||||||
|
/docs-dist
|
||||||
|
|
||||||
|
# misc
|
||||||
|
.DS_Store
|
||||||
|
/coverage
|
||||||
|
|
||||||
|
# umi
|
||||||
|
.umi
|
||||||
|
.umi-production
|
||||||
|
.umi-test
|
||||||
|
.env.local
|
||||||
|
|
||||||
|
# ide
|
||||||
|
/.vscode
|
||||||
|
/.idea
|
||||||
7
.prettierignore
Normal file
7
.prettierignore
Normal file
@@ -0,0 +1,7 @@
|
|||||||
|
**/*.svg
|
||||||
|
**/*.ejs
|
||||||
|
**/*.html
|
||||||
|
package.json
|
||||||
|
.umi
|
||||||
|
.umi-production
|
||||||
|
.umi-test
|
||||||
1
.prettierrc.js
Normal file
1
.prettierrc.js
Normal file
@@ -0,0 +1 @@
|
|||||||
|
module.exports = require('@umijs/fabric').prettier;
|
||||||
13
.umirc.ts
Normal file
13
.umirc.ts
Normal file
@@ -0,0 +1,13 @@
|
|||||||
|
import { defineConfig } from 'dumi';
|
||||||
|
|
||||||
|
/// 配置
|
||||||
|
export default defineConfig({
|
||||||
|
title: 'pad_stick',
|
||||||
|
favicon:
|
||||||
|
'https://user-images.githubusercontent.com/9554297/83762004-a0761b00-a6a9-11ea-83b4-9c8ff721d4b8.png',
|
||||||
|
logo: 'https://user-images.githubusercontent.com/9554297/83762004-a0761b00-a6a9-11ea-83b4-9c8ff721d4b8.png',
|
||||||
|
outputPath: 'docs-dist',
|
||||||
|
// more config: https://d.umijs.org/config
|
||||||
|
mode: 'doc',
|
||||||
|
navs: [],
|
||||||
|
});
|
||||||
33
README.md
Normal file
33
README.md
Normal file
@@ -0,0 +1,33 @@
|
|||||||
|
# pad_stick_doc
|
||||||
|
|
||||||
|
## Getting Started
|
||||||
|
|
||||||
|
Install dependencies,
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ npm i
|
||||||
|
```
|
||||||
|
|
||||||
|
Start the dev server,
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ npm start
|
||||||
|
```
|
||||||
|
|
||||||
|
Build documentation,
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ npm run docs:build
|
||||||
|
```
|
||||||
|
|
||||||
|
Run test,
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ npm test
|
||||||
|
```
|
||||||
|
|
||||||
|
Build library via `father-build`,
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ npm run build
|
||||||
|
```
|
||||||
4
docs/index.md
Normal file
4
docs/index.md
Normal file
@@ -0,0 +1,4 @@
|
|||||||
|
|
||||||
|
## Intro
|
||||||
|
|
||||||
|
|
||||||
45
package.json
Normal file
45
package.json
Normal file
@@ -0,0 +1,45 @@
|
|||||||
|
{
|
||||||
|
"private": true,
|
||||||
|
"name": "pad_stick_doc",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"scripts": {
|
||||||
|
"start": "dumi dev",
|
||||||
|
"docs:build": "dumi build",
|
||||||
|
"docs:deploy": "gh-pages -d docs-dist",
|
||||||
|
"build": "father-build",
|
||||||
|
"deploy": "npm run docs:build && npm run docs:deploy",
|
||||||
|
"prettier": "prettier --write \"**/*.{js,jsx,tsx,ts,less,md,json}\"",
|
||||||
|
"test": "umi-test",
|
||||||
|
"test:coverage": "umi-test --coverage",
|
||||||
|
"prepublishOnly": "npm run build"
|
||||||
|
},
|
||||||
|
"module": "es/index.js",
|
||||||
|
"typings": "es/index.d.ts",
|
||||||
|
"gitHooks": {
|
||||||
|
"pre-commit": "lint-staged"
|
||||||
|
},
|
||||||
|
"lint-staged": {
|
||||||
|
"*.{js,jsx,less,md,json}": [
|
||||||
|
"prettier --write"
|
||||||
|
],
|
||||||
|
"*.ts?(x)": [
|
||||||
|
"prettier --parser=typescript --write"
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"react": "^16.12.0 || ^17.0.0"
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
"@testing-library/jest-dom": "^5.15.1",
|
||||||
|
"@testing-library/react": "^12.1.2",
|
||||||
|
"@types/jest": "^27.0.3",
|
||||||
|
"@umijs/fabric": "^2.8.1",
|
||||||
|
"@umijs/test": "^3.0.5",
|
||||||
|
"dumi": "^1.1.0",
|
||||||
|
"father-build": "^1.17.2",
|
||||||
|
"gh-pages": "^3.0.0",
|
||||||
|
"lint-staged": "^10.0.7",
|
||||||
|
"prettier": "^2.2.1",
|
||||||
|
"yorkie": "^2.0.0"
|
||||||
|
}
|
||||||
|
}
|
||||||
110
src/API/介绍.md
Normal file
110
src/API/介绍.md
Normal file
@@ -0,0 +1,110 @@
|
|||||||
|
|
||||||
|
# 介绍
|
||||||
|
|
||||||
|
工具库中的所有方法,均挂载在$u对象下
|
||||||
|
|
||||||
|
### 去除空格
|
||||||
|
|
||||||
|
该方法可以去除空格,分别可以去除所有空格,两端空格,左边空格,右边空格,默认为去除两端空格
|
||||||
|
|
||||||
|
```js
|
||||||
|
str <String> 字符串
|
||||||
|
pos <String> 去除那些位置的空格,可选为:both-默认值,去除两端空格,left-去除左边空格,right-去除右边空格,all-去除包括中间和两端的所有空格
|
||||||
|
```
|
||||||
|
|
||||||
|
```js
|
||||||
|
this.$u.trim();
|
||||||
|
```
|
||||||
|
|
||||||
|
### 取一个区间数
|
||||||
|
|
||||||
|
取一个区间数
|
||||||
|
|
||||||
|
```js
|
||||||
|
/**
|
||||||
|
* @description 取一个区间数
|
||||||
|
* @param {Number} min 最小值
|
||||||
|
* @param {Number} max 最大值
|
||||||
|
*/
|
||||||
|
this.$u.random(min, max);
|
||||||
|
```
|
||||||
|
|
||||||
|
### range
|
||||||
|
|
||||||
|
如果value小于min,取min;如果value大于max,取max
|
||||||
|
|
||||||
|
```js
|
||||||
|
/**
|
||||||
|
* @description 如果value小于min,取min;如果value大于max,取max
|
||||||
|
* @param {number} min
|
||||||
|
* @param {number} max
|
||||||
|
* @param {number} value
|
||||||
|
*/
|
||||||
|
this.$u.range();
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### 路由
|
||||||
|
|
||||||
|
> 路由转驼峰
|
||||||
|
|
||||||
|
```js
|
||||||
|
// 使用
|
||||||
|
this.$u.path2camelcase('/u/note/123');
|
||||||
|
// uNote123
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### 时间处理
|
||||||
|
|
||||||
|
> 格式化时间
|
||||||
|
|
||||||
|
```js
|
||||||
|
// 使用
|
||||||
|
this.$u.formatDate(1652233263000);
|
||||||
|
// 2022-05-11 09:41:03
|
||||||
|
```
|
||||||
|
|
||||||
|
> 获取月份天数
|
||||||
|
|
||||||
|
```js
|
||||||
|
getMonthDays(myMonth = new Date().getMonth()):number
|
||||||
|
```
|
||||||
|
|
||||||
|
```js
|
||||||
|
// 使用
|
||||||
|
this.$u.getMonthDays();
|
||||||
|
// 31
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
> 获取月开始日期
|
||||||
|
|
||||||
|
```js
|
||||||
|
getMonthStartDay(dateObj, pattern)
|
||||||
|
- dateObj 时间
|
||||||
|
- pattern 格式化
|
||||||
|
```
|
||||||
|
|
||||||
|
```js
|
||||||
|
this.$u.getMonthStartDay();
|
||||||
|
// 2022-05-01
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
> 获得月结束日期
|
||||||
|
|
||||||
|
```js
|
||||||
|
getMonthEndDate(dateObj, pattern)
|
||||||
|
- dateObj 时间
|
||||||
|
- pattern 格式化
|
||||||
|
```
|
||||||
|
|
||||||
|
```js
|
||||||
|
this.$u.getMonthEndDate();
|
||||||
|
// 2022-05-31
|
||||||
|
```
|
||||||
22
src/API/网络请求.md
Normal file
22
src/API/网络请求.md
Normal file
@@ -0,0 +1,22 @@
|
|||||||
|
|
||||||
|
# 网络请求
|
||||||
|
|
||||||
|
开源请求库axios
|
||||||
|
|
||||||
|
http://www.axios-js.com/
|
||||||
|
|
||||||
|
### 配置文件
|
||||||
|
|
||||||
|
`/src/boot/axios.js`
|
||||||
|
|
||||||
|
### 使用
|
||||||
|
|
||||||
|
```js
|
||||||
|
this.$http.post('/mock', data).then(res=>{
|
||||||
|
// 成功
|
||||||
|
}).catch(e=>{
|
||||||
|
// 失败
|
||||||
|
}).finally(e=>{
|
||||||
|
|
||||||
|
})
|
||||||
|
```
|
||||||
21
src/API/颜色转换.md
Normal file
21
src/API/颜色转换.md
Normal file
@@ -0,0 +1,21 @@
|
|||||||
|
# 颜色转换
|
||||||
|
|
||||||
|
|
||||||
|
### RGB转十六进制Hex
|
||||||
|
|
||||||
|
将一个RGB颜色值转换成一个Hex的十六进制颜色值
|
||||||
|
|
||||||
|
```js
|
||||||
|
this.$u.rgbToHex("rgb(13, 145, 20)");
|
||||||
|
// #0d9114
|
||||||
|
```
|
||||||
|
|
||||||
|
### Hex转RGB
|
||||||
|
|
||||||
|
将一个Hex的十六进制颜色值转换成一个RGB颜色值
|
||||||
|
|
||||||
|
```js
|
||||||
|
this.$u.hexToRgb("#0d9114");
|
||||||
|
// rgb(13,145,20)
|
||||||
|
```
|
||||||
|
|
||||||
0
src/index.ts
Normal file
0
src/index.ts
Normal file
23
src/组件/CommonTitle.md
Normal file
23
src/组件/CommonTitle.md
Normal file
@@ -0,0 +1,23 @@
|
|||||||
|
# CommonTitle
|
||||||
|
|
||||||
|
|
||||||
|
公共title样式
|
||||||
|
|
||||||
|
### 使用
|
||||||
|
|
||||||
|
```js
|
||||||
|
import CommonTitle from '@/pages/components/CommonTitle.vue';
|
||||||
|
```
|
||||||
|
|
||||||
|
```js
|
||||||
|
<common-title color="green" title="数据填写" icon="icon-a-tubiaosysbeifen7" :needIcon="false">
|
||||||
|
```
|
||||||
|
|
||||||
|
### 属性
|
||||||
|
|
||||||
|
| 属性 | 说明 | 类型 | 默认值 |
|
||||||
|
| -------- | ---- | ---- |-----|
|
||||||
|
| title | | | 数据填写 |
|
||||||
|
| color | | | blue |
|
||||||
|
| icon | | | '' |
|
||||||
|
| needIcon | | | true |
|
||||||
21
src/组件/弹窗.md
Normal file
21
src/组件/弹窗.md
Normal file
@@ -0,0 +1,21 @@
|
|||||||
|
|
||||||
|
# 弹窗
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
```js
|
||||||
|
this.$confirm({
|
||||||
|
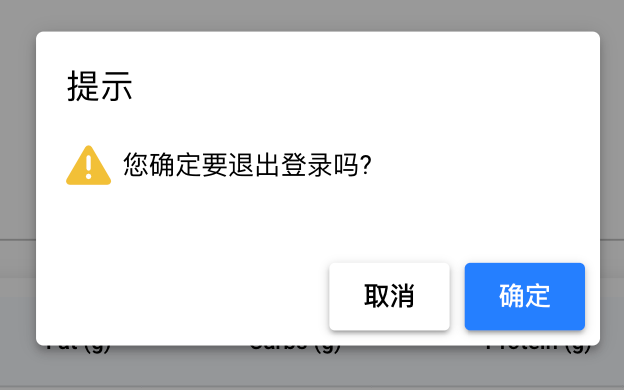
title: '提示',
|
||||||
|
message: '您确定要退出登录吗?',
|
||||||
|
btn: {
|
||||||
|
okText: '确定',
|
||||||
|
cancelText: '取消'
|
||||||
|
}
|
||||||
|
})
|
||||||
|
.then(() => {
|
||||||
|
})
|
||||||
|
.catch(() => {
|
||||||
|
console.log('no')
|
||||||
|
})
|
||||||
|
```
|
||||||
9
src/组件/表格.md
Normal file
9
src/组件/表格.md
Normal file
@@ -0,0 +1,9 @@
|
|||||||
|
|
||||||
|
# 表格
|
||||||
|
|
||||||
|
```js
|
||||||
|
import CommonTable from '@/components/Table'
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
13
tsconfig.json
Normal file
13
tsconfig.json
Normal file
@@ -0,0 +1,13 @@
|
|||||||
|
{
|
||||||
|
"compilerOptions": {
|
||||||
|
"target": "esnext",
|
||||||
|
"module": "esnext",
|
||||||
|
"moduleResolution": "node",
|
||||||
|
"jsx": "react",
|
||||||
|
"esModuleInterop": true,
|
||||||
|
"types": ["jest"],
|
||||||
|
"strict": true,
|
||||||
|
"skipLibCheck": true,
|
||||||
|
"declaration": true
|
||||||
|
}
|
||||||
|
}
|
||||||
2
typings.d.ts
vendored
Normal file
2
typings.d.ts
vendored
Normal file
@@ -0,0 +1,2 @@
|
|||||||
|
declare module '*.css';
|
||||||
|
declare module '*.less';
|
||||||
Reference in New Issue
Block a user